-
코딩할 때 모니터를 세로로 사용하는 목적
-
소프트웨어 개발자들이 모니터를 세로로 자주 사용하는 이유
-
코딩을 위한 세로형 모니터의 최적 크기
세로형 모니터가 프로그래머에게 좋은 이유는 무엇인가요?


코딩할 때 모니터를 세로로 사용하는 목적
최근 모니터 디자인에 많은 발전이 있었습니다. 모니터는 더 크고, 더 넓어졌습니다. 이는 영상 편집자, 데스크탑 출판자, 애니메이터에게는 좋으나 웹 개발자에게 그렇게 큰 이점이 아닙니다.
웹 페이지는 신문처럼 세로 스크롤링을 하도록 설계되었습니다. 와이드 스크린 모니터에서 콘텐츠를 확장할 수는 있지만, 전체를 보기 위해서는 여전히 스크롤이 필요합니다. 세로 방향은 읽기와 탐색을 더 쉽게 해줍니다. 와이드 모니터는 나란히 페이지를 배치할 수 있지만, 스크롤링은 여전히 중요한 요소입니다. 세로 모드로 전환할 수 있는 모니터는 당신이 작업할 때 생각보다 더 많은 이점을 줄 수 있습니다.




소프트웨어 개발자들이 모니터를 세로로 자주 사용하는 이유
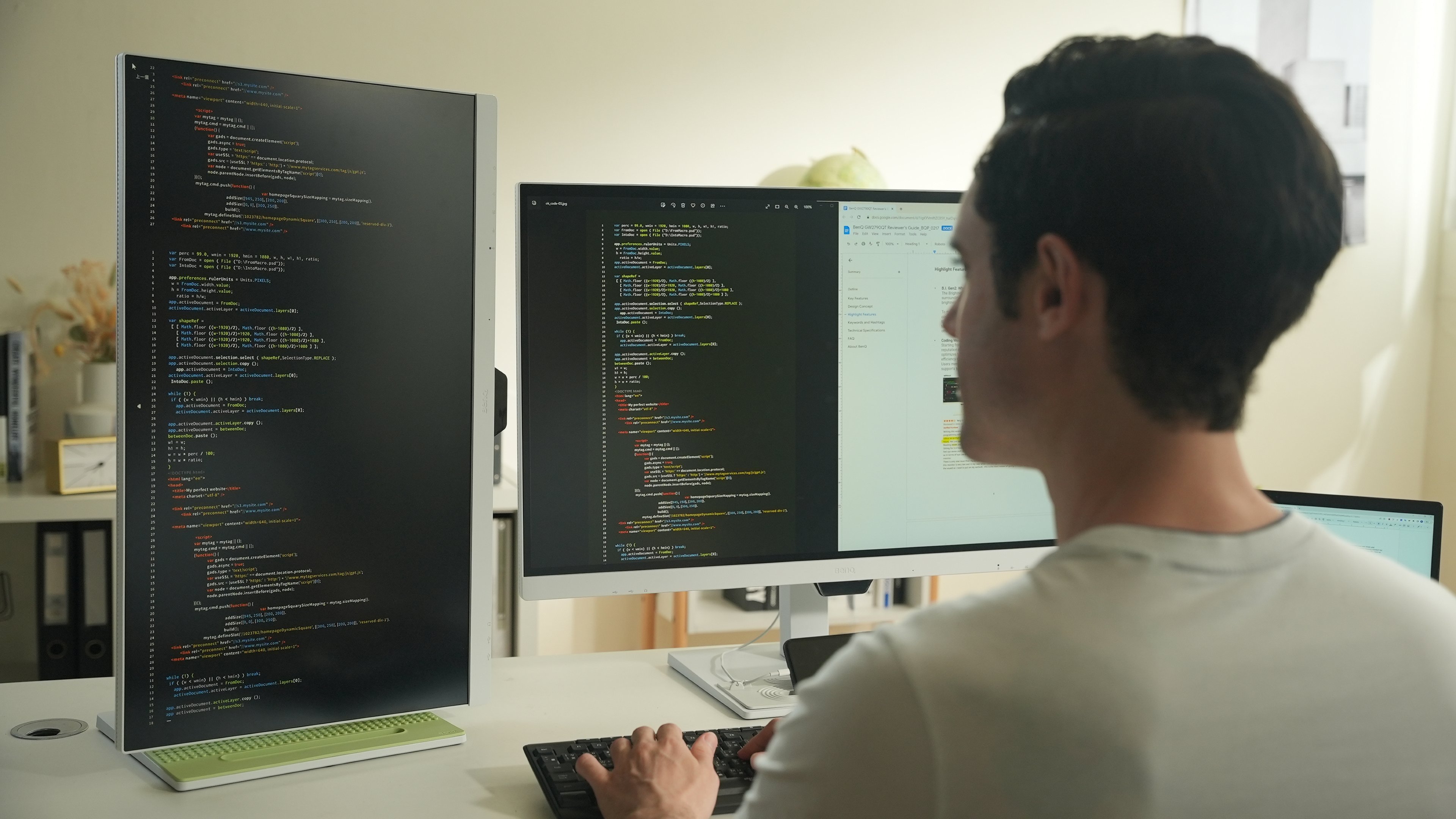
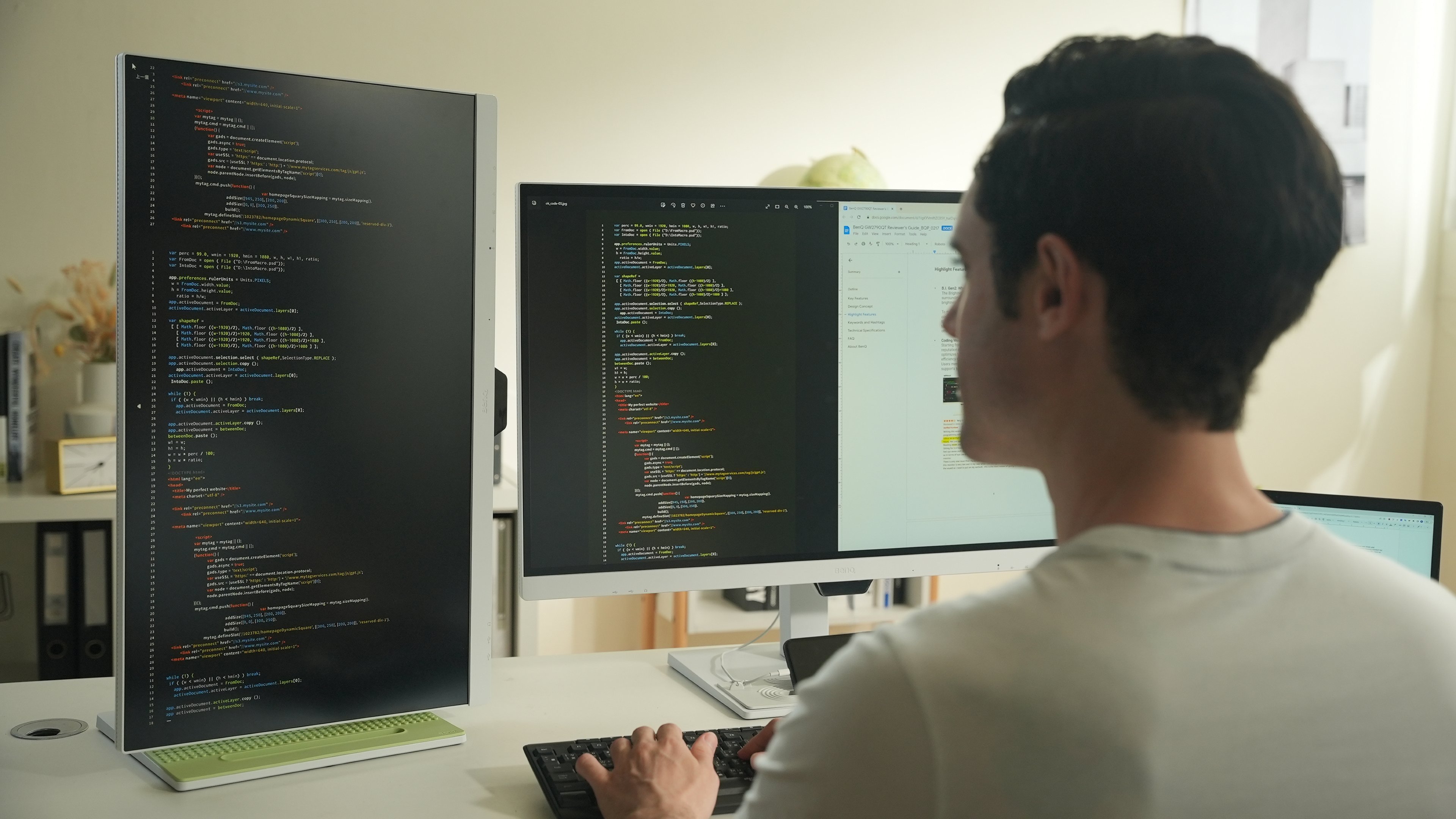
모니터를 세로로 사용할 때의 많은 이점은 결국 한 가지로 귀결됩니다 – 더 많은 공간. 모니터를 90도 회전시키면 개발자는 더 많은 코드 줄을 볼 수 있습니다. 경력 많은 개발자들은 27인치 FHD 모니터가 55줄 이상의 코드를 표시할 수 있다고 주장합니다. 반면, 가로 모드에서는 약 27줄 정도가 보입니다. 모니터를 세로로 돌림으로써 두 배의 공간을 얻는 셈입니다.
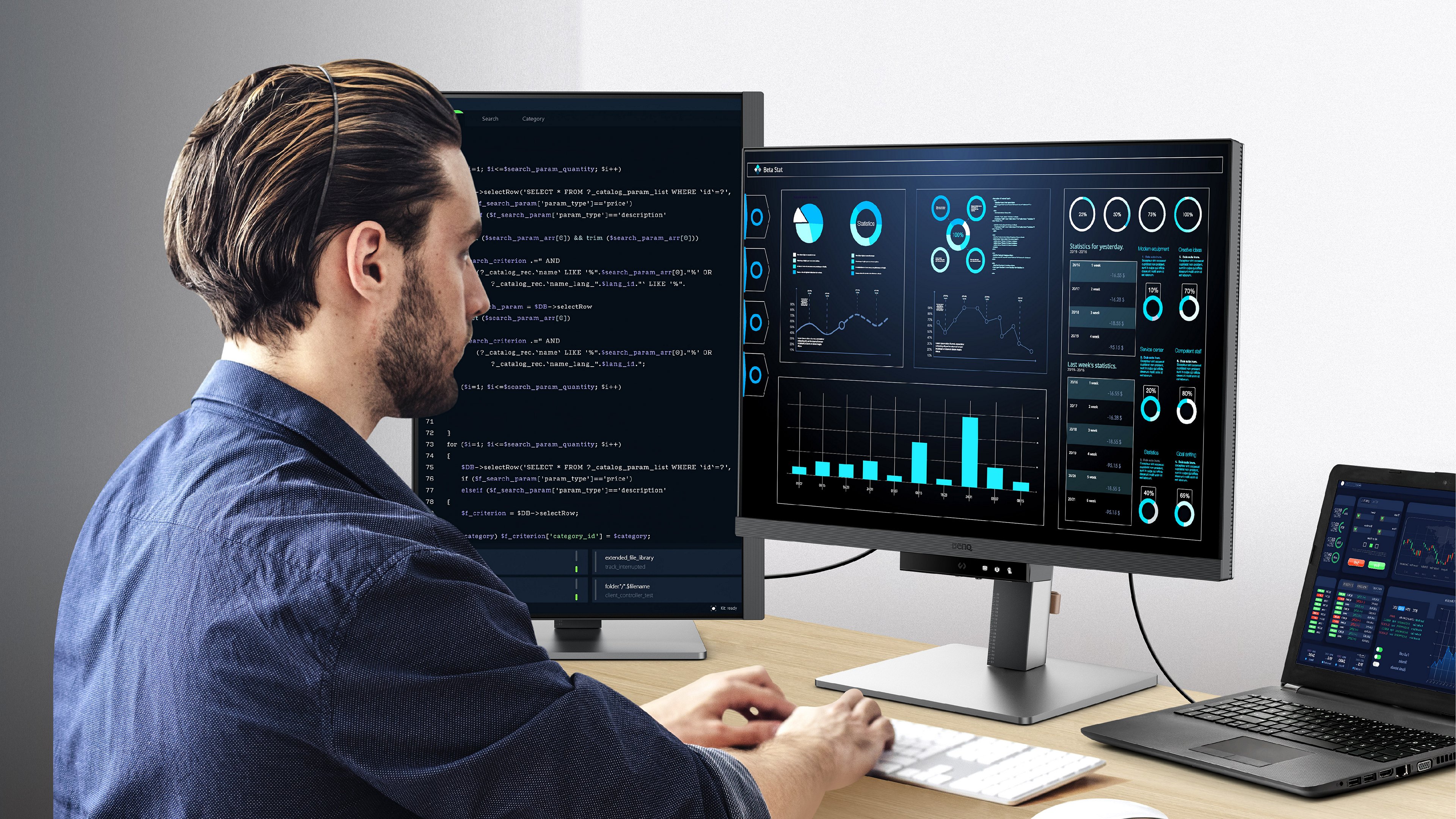
일부 사람들은 두 대의 가로 모니터를 나란히 사용하는 선택을 하기도 합니다. 하지만 이 설정은 생각보다 많은 내용을 보여주지 못합니다. 훌륭한 대안으로는 한 대는 세로로, 한 대는 가로로 배치하거나, 두 개의 세로 모니터 사이에 한 개를 가로로 두는 방식이 있습니다.
코딩을 위한 세로형 모니터의 최적 크기
세로 모니터는 화면에 더 많은 내용을 표시하고 책상 공간을 절약할 수 있지만 몇 가지 단점도 있습니다. 어떤 사람들은 모니터를 세로로 하면 너무 높다고 느낍니다. 가로 모드는 넓은 시야가 필요하지만, 세로 모드는 좁은 시선을 요구합니다. 세로 모니터의 중앙에서 '최적 지점'을 찾기가 더 어렵고, 모니터가 너무 높으면 목과 어깨에 통증을 유발할 수 있습니다. 따라서 프로그래밍을 위한 세로 모니터는 24인치 또는 27인치를 추천하며, 더 큰 모니터는 가로로 사용하는 것이 좋습니다.


Discover the Best Monitor for Programming
Recommended Products