-
다음 질문은 색상을 측정하는 방법에 관한 것입니다.
'정확한' 색상은 어떻게 정의합니까?
'정확한' 색상은 어떻게 정의합니까? 어떻게 색상을 '정확한' 방식으로 정량화할 수 있습니까? 이 주제로 넘어 가기 전에 먼저 사진 작가, 디자이너, 이미지 처리 전문가, 섬유 산업 종사자들에게 색상의 정량화가 중요한 이유에 대해 자세히 설명하겠습니다.
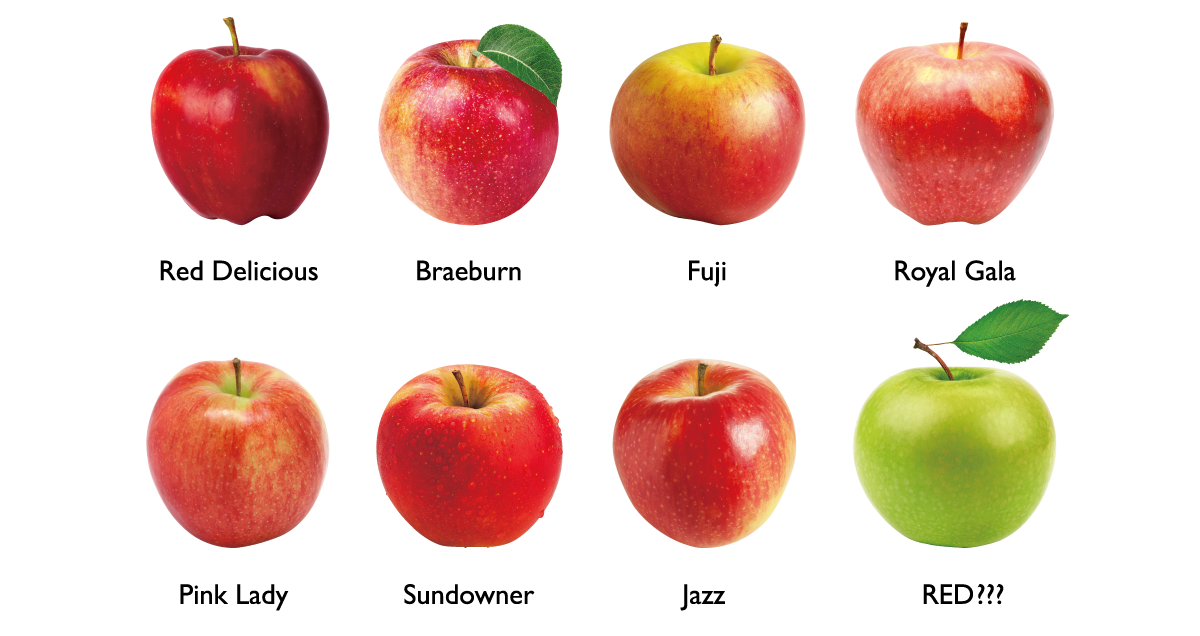
우리가 색을 묘사하려 할 때 사용하는 가장 일반적인 방법은 속으로 생각하고 있는 물체를 언급하는 것입니다. 예를 들어, '빨간색' 색상을 설명할 때 우리는 '사과'를 이용하여 '빨간색'을 설명합니다. 하지만 어떤 사과를 이야기하는 것일까요? 우리가 같은 사과를 생각하고 있습니까? 그림 1을 보면 사과의 종류에 따라 '빨간색'의 색조가 적어도 7가지나 있습니다. 마지막 사과는 말할 것도 없이 심지어 빨간색이 아닙다! 따라서 색상을 설명할 때 객체를 사용하면 불일치가 발생합니다. 그래서 의사소통의 불일치를 줄이는 방법을 찾아야 합니다.


그림 1: 다양한 종류의 사과
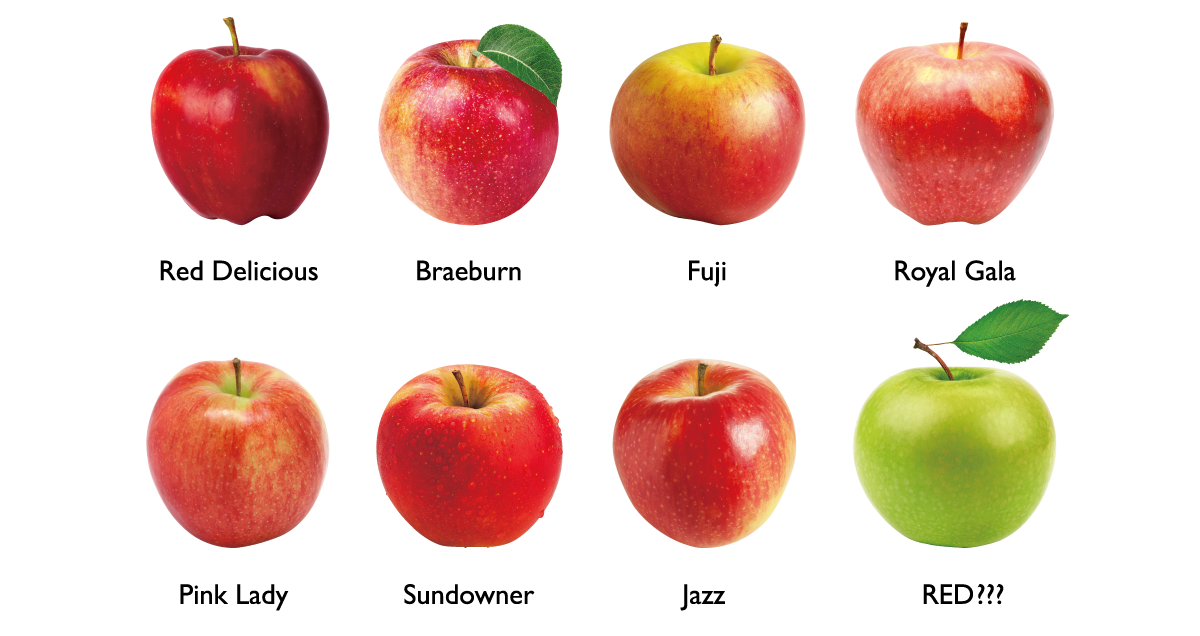
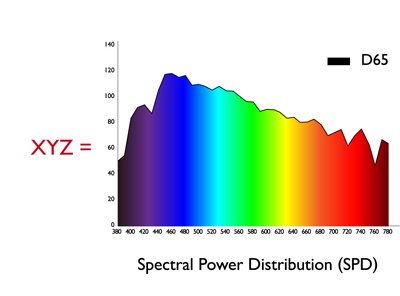
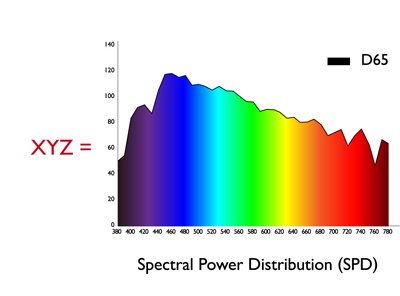
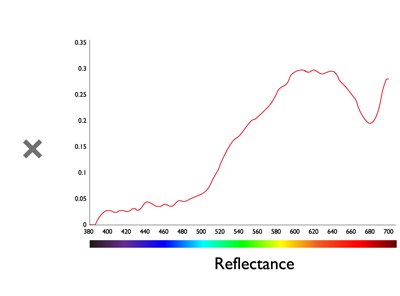
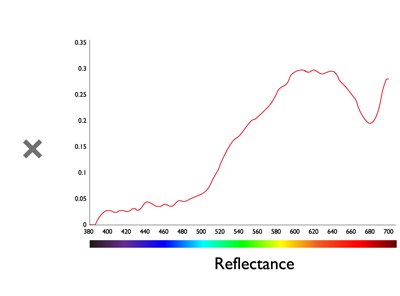
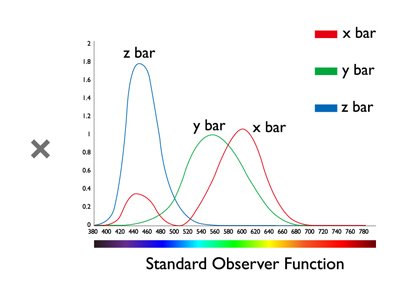
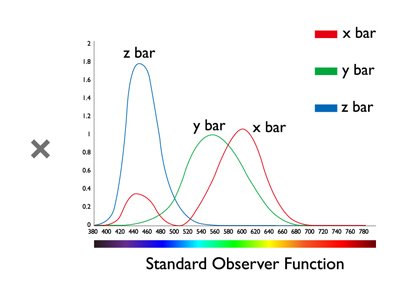
인간은 정확한 측정값을 표현할 때 '숫자'를 사용하려는 경향이 있습니다. 예를 들어, 우리는 길이, 무게 등을 설명하기 위해 숫자를 사용합니다. 따라서 색상 A와 B는 동일한 숫자 값을 가지기 때문에 동일하다고 말할 수 있으려면 숫자 형식으로 색상을 표현하는 방법이 필요합니다. 1913년 CIE(Commission Internationale de l'Eclairage)는 인간이 인식할 수 있는 색을 정량화하기 위해 3자극치(XYZ 값)를 정의했습니다. XYZ 값은 광원의 스펙트럼 출력 분포와 물체의 반사율 그리고 인간 시각 체계의 특성을 설명하는 표준 관찰자 함수의 세 가지 속성을 곱하여 구성됩니다. 결과적으로 색상 A와 색상 B가 동일한 XYZ 값을 가지는 경우 우리는 색상 A와 색상 B가 동일하게 보인다고 말할 수 있습니다.






그림 2: XYZ 값 계산 공식
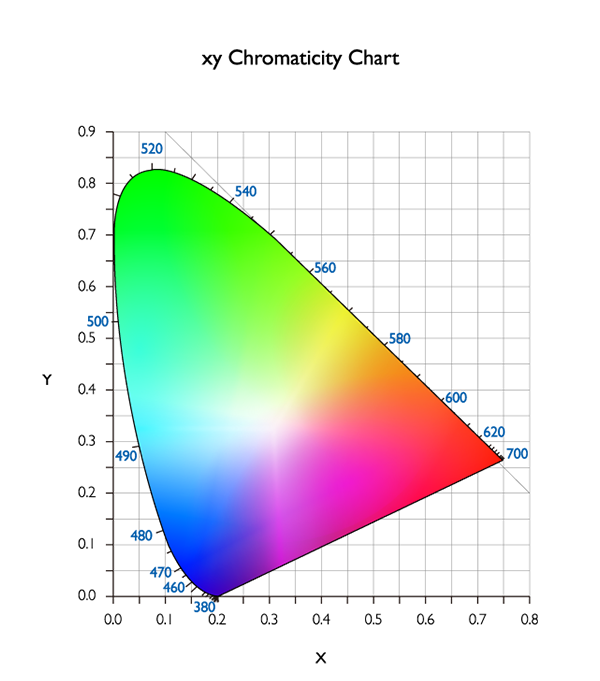
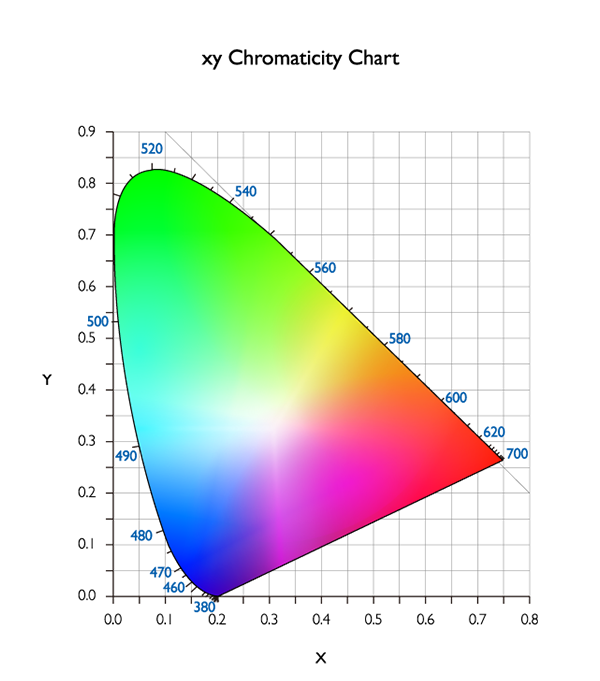
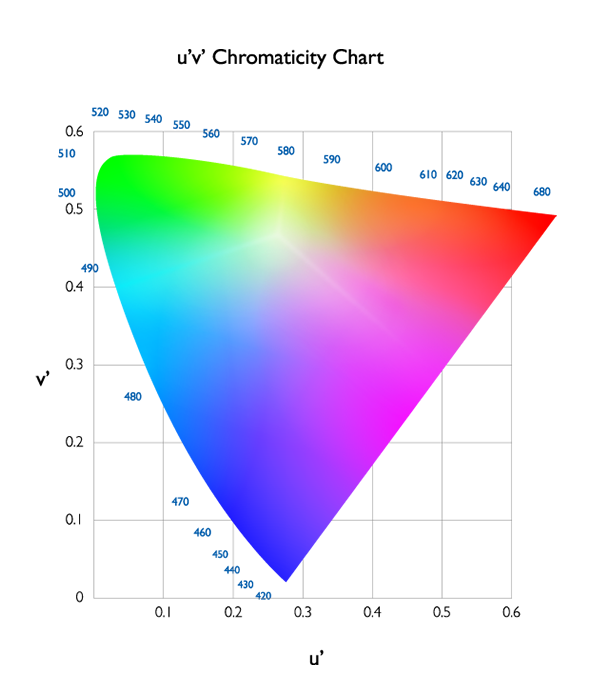
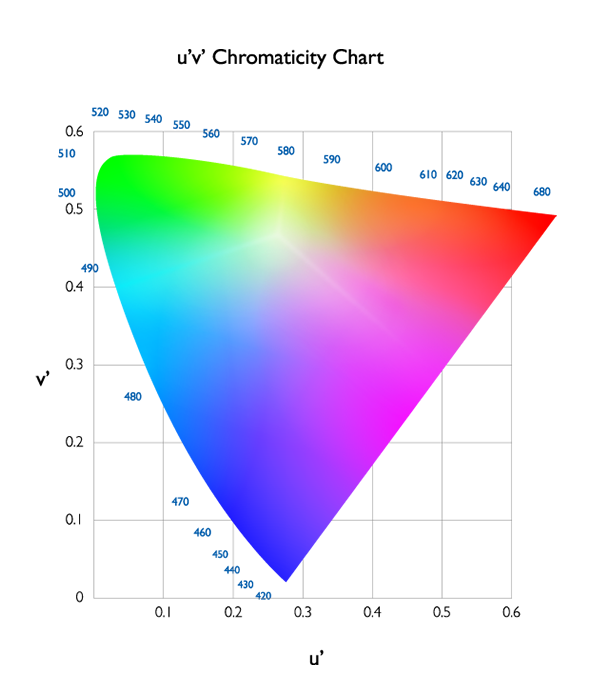
숫자 값으로 색상을 정의하는 또 다른 이점은 좌표계를 사용하여 다이어그램에서 색상을 쉽게 표현할 수 있다는 점입니다. 그리고 이것은 색 공간을 형성합니다. 그림 3은 1931 CIE xy 색도도를 보여주며 인간이 인식할 수 있는 모든 색상을 나타냅니다. 그러나 이 다이어그램은 인간 시각 체계의 감도를 완전히 반영하지는 않습니다. 예를 들어, 파란색과 녹색을 예로 들어보겠습니다. 인간은 파란색에는 매우 민감하지만 녹색에는 덜 민감합니다. 그 이유는 우리가 자주색으로 인식하는 빨간색이 조금 더 많고 청록색으로 인식하는 녹색이 조금 있기 때문입니다. 이러한 현상은 CIE 1931 xy 색도도인 그림 3에 반영되어 있지 않았습니다. 결국, 1976년에 인간 시각 체계의 감각을 반영하기 위해 u'v' 색도도가 제안되었습니다.


그림 3: CIE 1931 xy 색도도


그림 4: CIE 1976 u'v' 색도도
지금까지 우리는 색상을 숫자 형식으로 설명하는 시스템을 정의해보았습니다.
다음 질문은 색상을 측정하는 방법에 관한 것입니다.
우리는 눈금자를 사용하여 길이를 측정하고 눈금을 사용하여 무게를 측정할 수 있습니다. 우리가 색을 측정 할 때 먼저 빛을 측정해야 합니다. 빛을 측정하는 것이 눈금자나 눈금을 사용하는 것만큼 쉽지는 않지만 도움이 되는 기구가 몇 가지 있습니다. 예를 들어, 분광복사기를 사용하면 빛의 스펙트럼 출력 분포를 측정할 수 있습니다.
그러나 이러한 기구는 부피가 크고 비싸며 장소를 옮기기가 쉽지 않습니다. 그래서 '비색계'라는 좀 더 단순한 장치가 개발되었습니다. 비색계는 일련의 XYZ 필터를 통해 빛을 측정하기 때문에 분광복사기보다 속도는 빠르지만 정확도는 떨어집니다.
* XYZ 필터: 파장당 투과율 측면에서 XYZ 값(3자극치)의 광학 특성을 모방한 광학 필터.
앞서 언급한 바와 같이 일련의 XYZ 값이 같을 때 우리는 이러한 색상이 동일하게 보인다고 말할 수 있습니다. 하지만 XYZ 값이 같지 않아도 여전히 비슷하게 보이는 경우도 있습니다. 예를 들어, 밝은 방에서 밝은 빛을 보는 경우와 어두운 방에서 더 어두운 빛을 보는 경우를 비교하면 XYZ 값이 동일하지 않습니다(하지만 우리는 빛의 강도 차이로 동일한 빛의 색으로 감지합니다). 이것은 우리의 시각 체계의 적응력 때문입니다. 다른 시나리오는 다른 매체의 색상을 비교하는 것입니다. 예를 들어, 하나는 모니터의 색상이고 다른 하나는 인쇄된 용지의 색상입니다. 여기서 우리는 이 적응 현상을 정량화하기 위한 또 다른 척도가 필요합니다. L*a*b* 색 공간(그림 5 참조)은 '정상화' 목적으로 제안되고 구축되었습니다. 이 색 공간은 장면이나 매체(예: 용지)에서 가장 밝은 빛의 레벨을 100으로 정의하고 이 가장 밝은 빛에 따라 장면이나 매체의 다른 모든 색상을 정규화합니다. 결과적으로 이제 우리는 다른 매체의 다양한 강도 또는 색상의 빛을 비교할 수 있습니다.


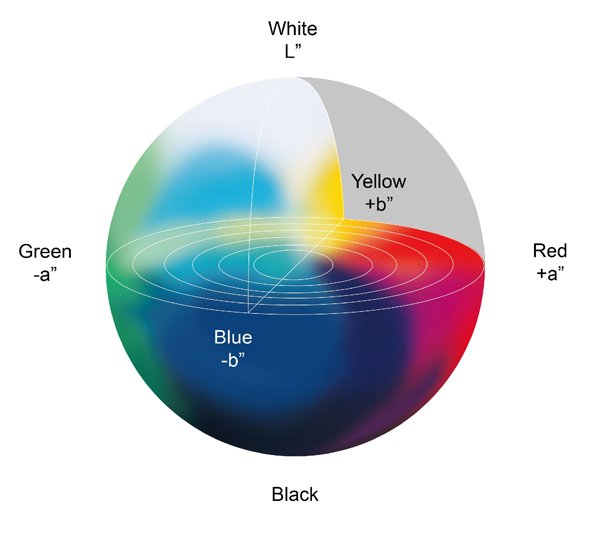
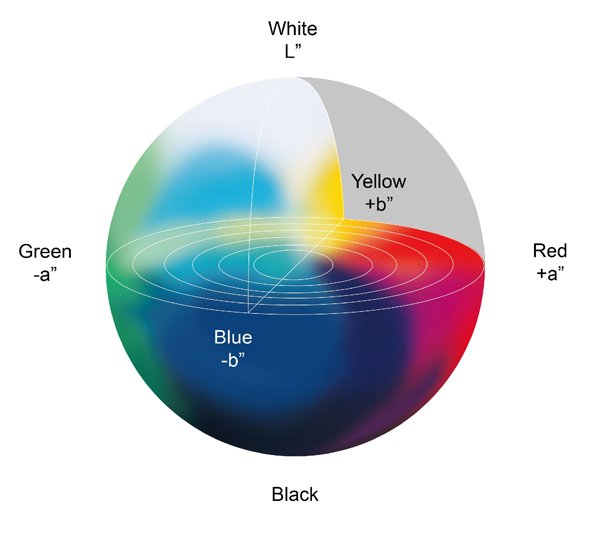
그림 5: L*a*b* 색 공간
유사하지만 약간 다른 두 색상을 보게 되면, 이 색상들이 얼마나 가까운지 궁금할 것입니다. 여기서 우리는 색상을 표현할 때 숫자 값을 사용하지 않고 "가깝다"라고 말할 수 있습니다. 하지만 얼마나 가까이 있을까요? 그리고 색상에 대한 지각이 사람마다 다르기 때문에 '가까운'을 어떻게 정의해야 할까요? XYZ 색 공간 또는 L*a*b* 색 공간을 사용하면 색상 차이를 정량화할 수 있습니다. 특정 색 공간(일반적으로 L*a*b* 색 공간)에서 두 색상 간의 거리를 계산하면 그 차이 값을 얻을 수 있습니다. 이 차이 값을 '색상 차이'라고 부릅니다. 우리는 '색상 차이'를 지정할 때 보통 델타 E*를 사용합니다.
색 차이 수식의 가장 간단한 버전은 델타 E*76(델타 E*ab)이라고 부릅니다.
섬유 및 그래픽 아트 산업 종사자들은 좀 더 복잡한 공식을 사용합니다. 그것은 1994년에 발표되었으며 델타 E*94라고 불립니다.
2000년 연구원들은 인간의 시각 체계가 인식하는 것을 완전히 반영하기 위해 새로운 버전의 색상 차이 공식을 개발했습니다. 그것은 델타 E*2000(델타 E*00)이라고 합니다. 델타 E*00은 많은 연구 조사를 통해 계산된 값과 인간의 인식 간에 높은 상관 관계를 얻은 결과로 현재 국제 표준이 되었으며 모든 과학 연구 작업에 사용하는 것을 권장합니다.
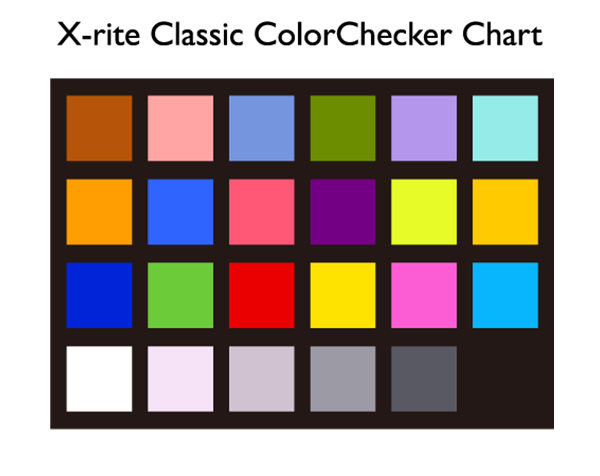
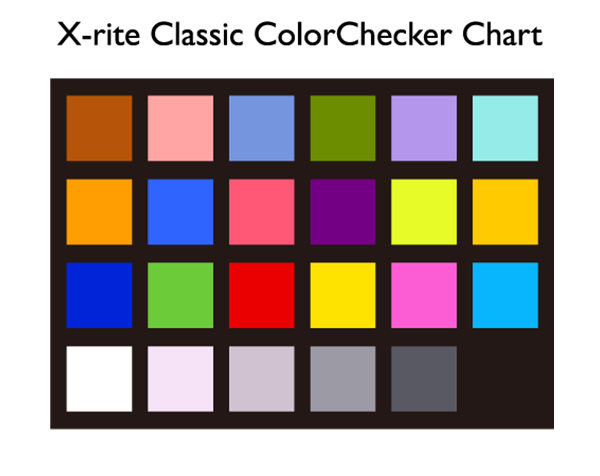
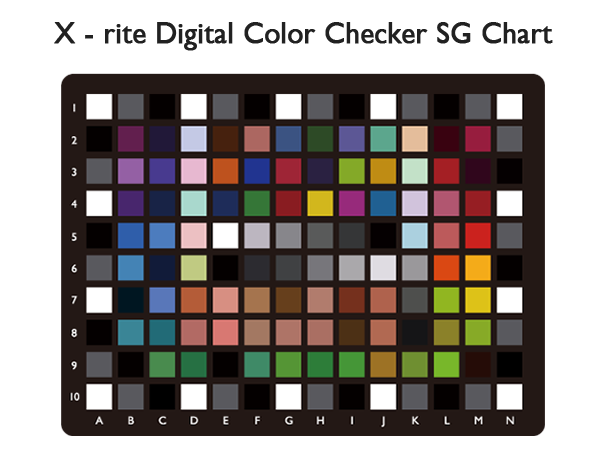
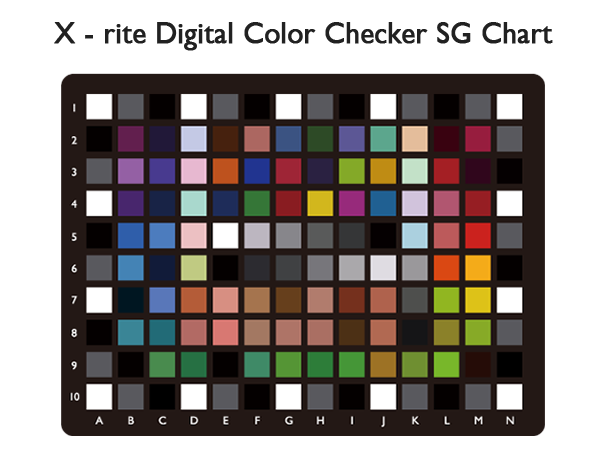
위 공식에서 보았듯이 두 세트의 L*a*b* 값이 필요합니다. 특정 색상의 정확도를 판단해야 하는 경우 측정된 일련의 L*a*b* 값과 정의된 일련의 L*a*b* 값이 필요합니다. 앞에서 언급한 도구를 사용하여 측정된 값은 얻었지만, '정의된' 또는 '표준' 값은 어떻게 얻을 수 있습니까? '정의된' 또는 '표준' 값은 표준 차트(그림 6)를 사용하여 얻을 수 있습니다. 이 색상 차트에는 차트의 모든 색상에 대한 L*a*b* 값이 정의되어 있으며 각 차트는 허용 한계치에 부합하도록 매우 조심스럽게 작성되었습니다. 따라서 이 차트는 값이 변경되지 않기 때문에 참조로 사용할 수 있습니다.
색상의 정확성을 판단할 때는 델타 E*00이 자주 사용됩니다. 델타 E*00이 1.00보다 작으면 두 가지 색상을 나란히 비교할 때 그 차이가 전문가도 인식하지 못할 정도라는 것을 의미합니다. 델타 E*00이 3.00보다 작으면 일반적인 사람에게 큰 차이가 없다는 것을 의미합니다. (여기서 전문가는 색채 과학 전문가 또는 숙련된 사진 작가, 디자이너, 이미지 처리 전문가 등을 의미합니다.)
요약하면, 우리는 색상을 정의하는 데 숫자를 사용하는 방법과 그 이유에 대해 배웠습니다. 또한 XYZ와 L*a*b*와 같은 각 색 공간의 차이를 확인했습니다. 마지막으로 색상을 측정하는 방법과 색상 차이를 정의하는 방법을 배웠습니다. 델타 E*00 값을 사용하면 색상이 정확한지 아닌지를 판단할 수 있습니다.


그림 6-1: 엑스라이트 클래식 컬러체커 차트


그림 6-2: 엑스라이트 디지털 컬러체커 SG 차트
-
{{item}}
-
{{itemTag.title}}
{{productsCount}}결과
{{displaySortType}}
- {{item.displaySortType}}
-
{{item}}
-
할인 {{currency}}{{item.saveAmount| numberThousandsCommas | numberDecimalPoint}}할인 {{item.savePercent| numberThousandsCommas | numberDecimalPoint}}%
{{item.productWordingTag}}
{{item.title}}
- {{spec}}
- {{point}}
{{currency}}{{item.finalPrice| numberThousandsCommas | numberDecimalPoint}} 할인 {{currency}}{{item.saveAmount | numberThousandsCommas | numberDecimalPoint}} 할인 {{item.savePercent | numberThousandsCommas | numberDecimalPoint}}%
새제품 가격{{currency}}{{item.regularPrice| numberThousandsCommas | numberDecimalPoint}}
제품 비교
Max 4 products to compare reached.