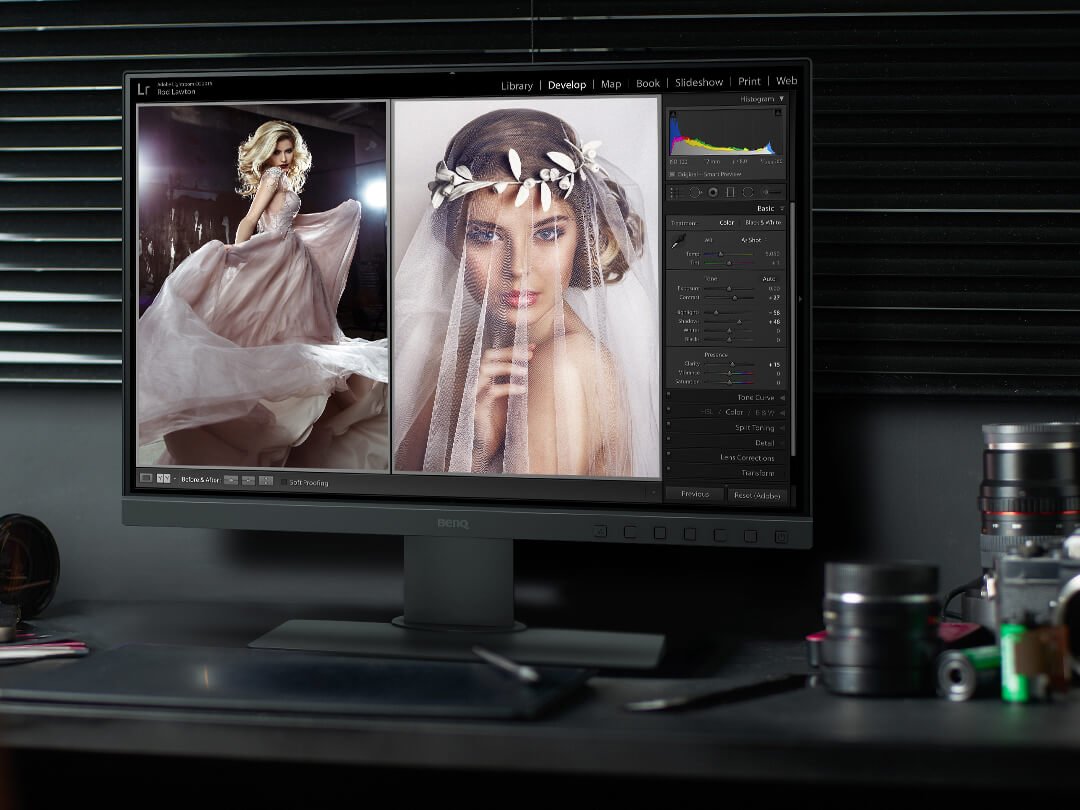
لقد شهد مجال تصميم شاشات الكمبيوتر مؤخرًا تقدمًا ملحوظًا. لقد ازداد حجمها، وفي نفس الوقت، ازداد عرضها. هذا رائع لمحرري الفيديو ومُحرري سطح المكتب ورسامي الرسوم المتحركة. لكن بالنسبة لمبرمجي الويب ومطوري التطبيقات، ليس كثيرًا.
لنأخذ صفحة ويب مثالاً. قد يتيح لك عرضها على شاشة عريضة (أفقية) تكبير حجمها، ولكن في مرحلة ما، سيتعين عليك تدوير عجلة التمرير القديمة لمشاهدة بقية الخبر. من المفترض أن تتحرك صفحات الويب لأعلى ولأسفل. قد تتيح لك الشاشة العريضة عرض عدة صفحات جنبًا إلى جنب، ولكن لا يزال يتعين عليك التمرير.
من المفترض أن يتم عرض صفحات الويب في وضع رأسي (عمودي)، فهي المكافئ الرقمي للصحيفة. كيف يتم عرض الصحف؟ في وضع رأسي بالتأكيد، بحيث يمكنك فتحها على مصراعيها ووضع صفحتين في مجال رؤيتك، ولكنك تظل تبحث لأعلى ولأسفل لرؤية كل المحتوى.
يمكن لشاشة تتمتع بقابلية التحول إلى الوضع الرأسي أن تمنحك ميزات أكثر مما تعتقد لإنجاز عملك.